Challenge
To design a low-carbon digital experience that aligns with Nike's commitment to sustainability.
Sustainability
Web
MVP
Role
Lead Product Designer
Client
Nike
Timeline
4 weeks
Challenge
To design a low-carbon digital experience that aligns with Nike's commitment to sustainability.
Sustainability
Web
MVP
Role
Lead Product Designer
Client
Nike
Timeline
4 weeks
Challenge
To design a low-carbon digital experience that aligns with Nike's commitment to sustainability.
Sustainability
Web
MVP
Role
Lead Product Designer
Client
Nike
Timeline
4 weeks



Impact
A 98% reduction in file size and expected CO₂
Impactful CO₂ reduction
Achieved a 98% reduction in CO₂ impact compared to the existing Space Hippie website.
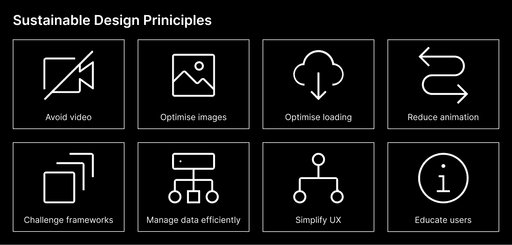
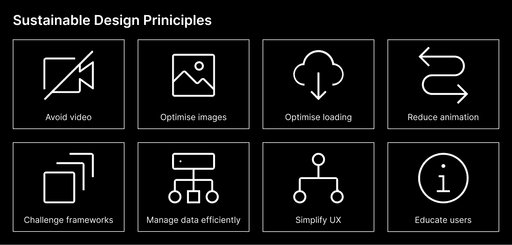
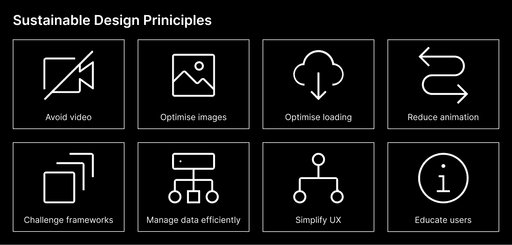
Custom sustainable principles
Established a unique set of design principles focused on sustainability for digital experiences.
Pure HTML & CSS
Achieved industry-level craftsmanship with no bloated frameworks, creating a low-energy, optimised site.
Impact
A 98% reduction in file size and expected CO₂
Impactful CO₂ reduction
Achieved a 98% reduction in CO₂ impact compared to the existing Space Hippie website.
Custom sustainable principles
Achieved an 83% pass rate on usability tasks, meeting or exceeding the 80% success threshold for smooth user interactions.
Cost-effective validation
Validated concept and product via clickable prototypes, avoiding costly development through iterative testing and feedback.
Impact
A 98% reduction in file size and expected CO₂
Impactful CO₂ reduction
Achieved a 98% reduction in CO₂ impact compared to the existing Space Hippie website.
Custom sustainable principles
Established a unique set of design principles focused on sustainability for digital experiences.
Pure HTML & CSS
Achieved industry-level craftsmanship with no bloated frameworks, creating a low-energy, optimised site.

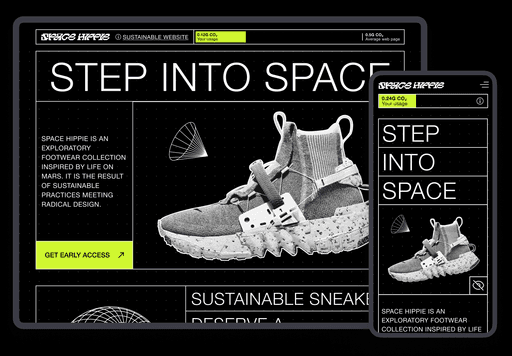
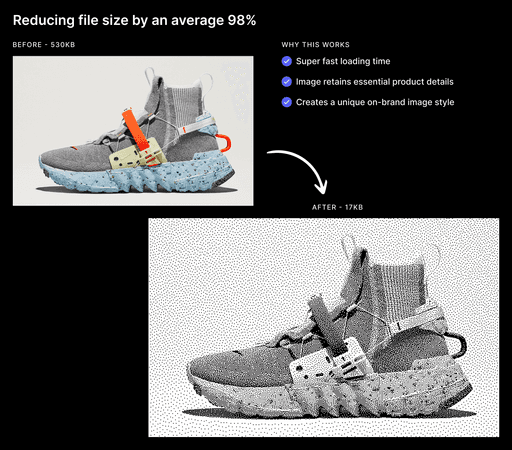
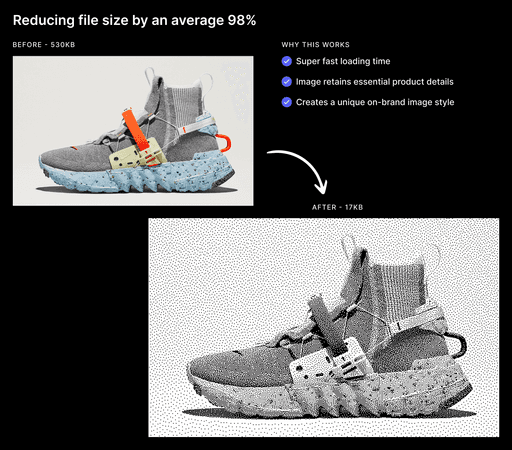
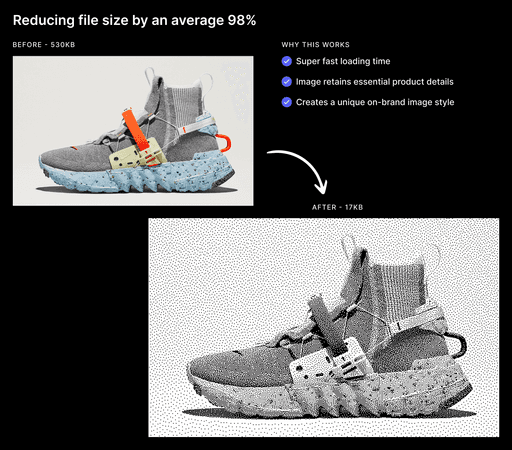
How did we achieve this?
We created and applied sustainable design principles to cut the Space Hippy website size by 98%, focusing on image optimisation and custom code as key drivers.
How did we achieve this?
We created and applied sustainable design principles to cut the Space Hippy website size by 98%, focusing on image optimisation and custom code as key drivers.
How did we achieve this?
We created and applied sustainable design principles to cut the Space Hippy website size by 98%, focusing on image optimisation and custom code as key drivers.



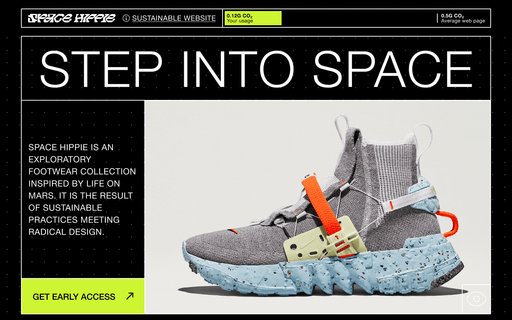
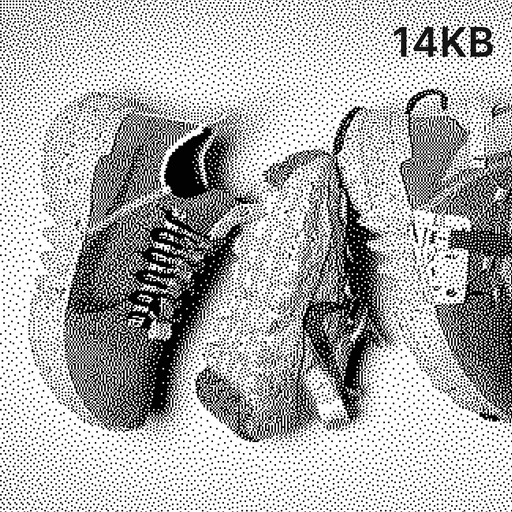
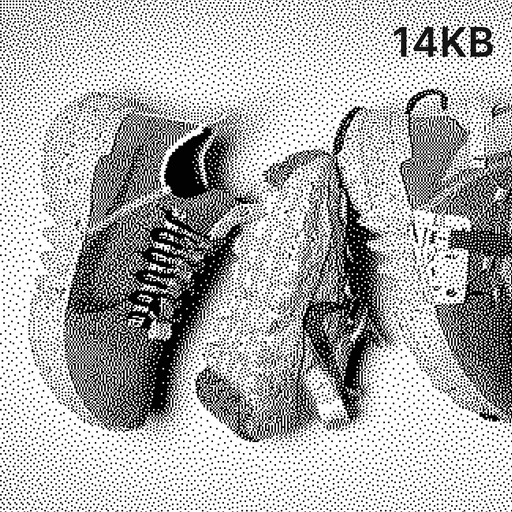
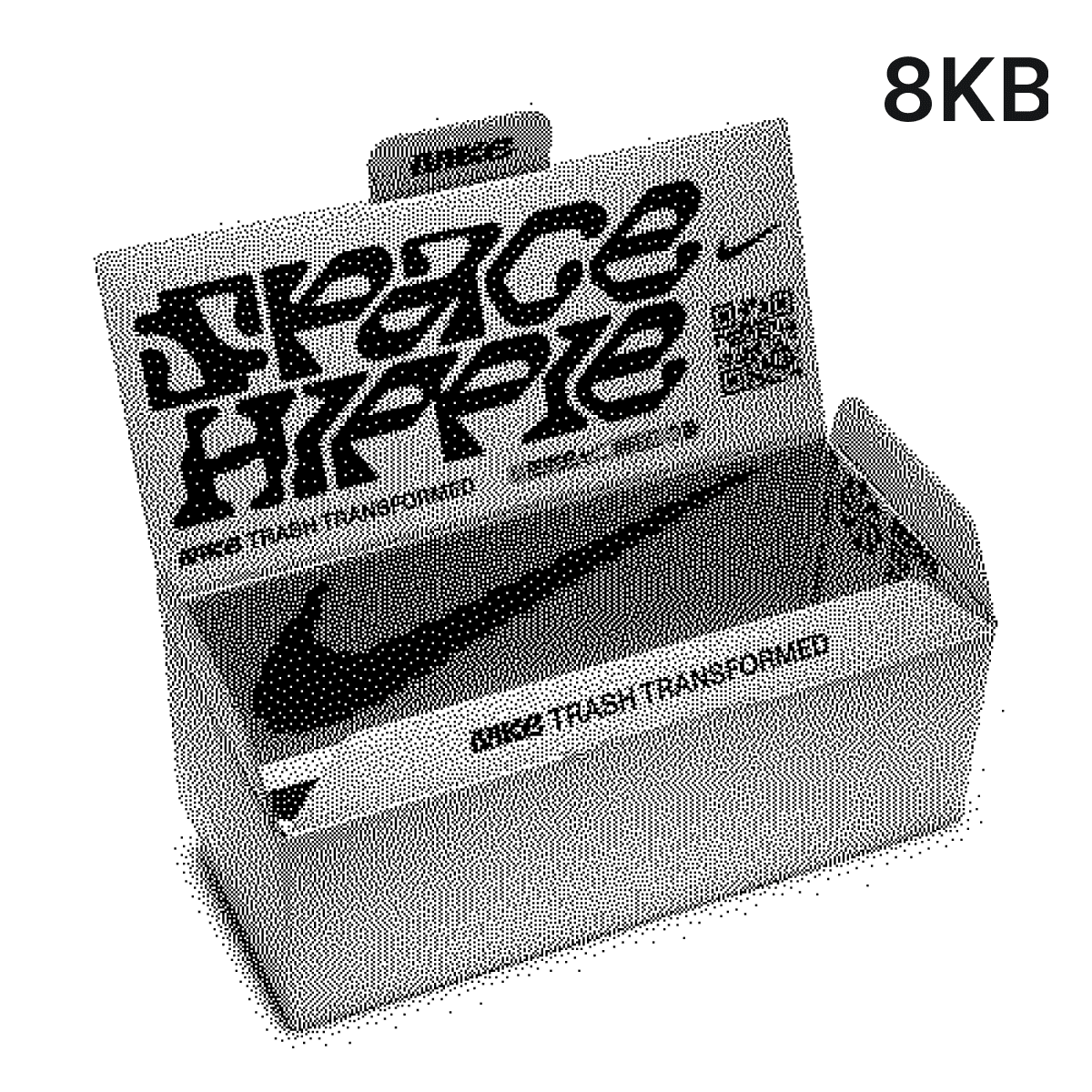
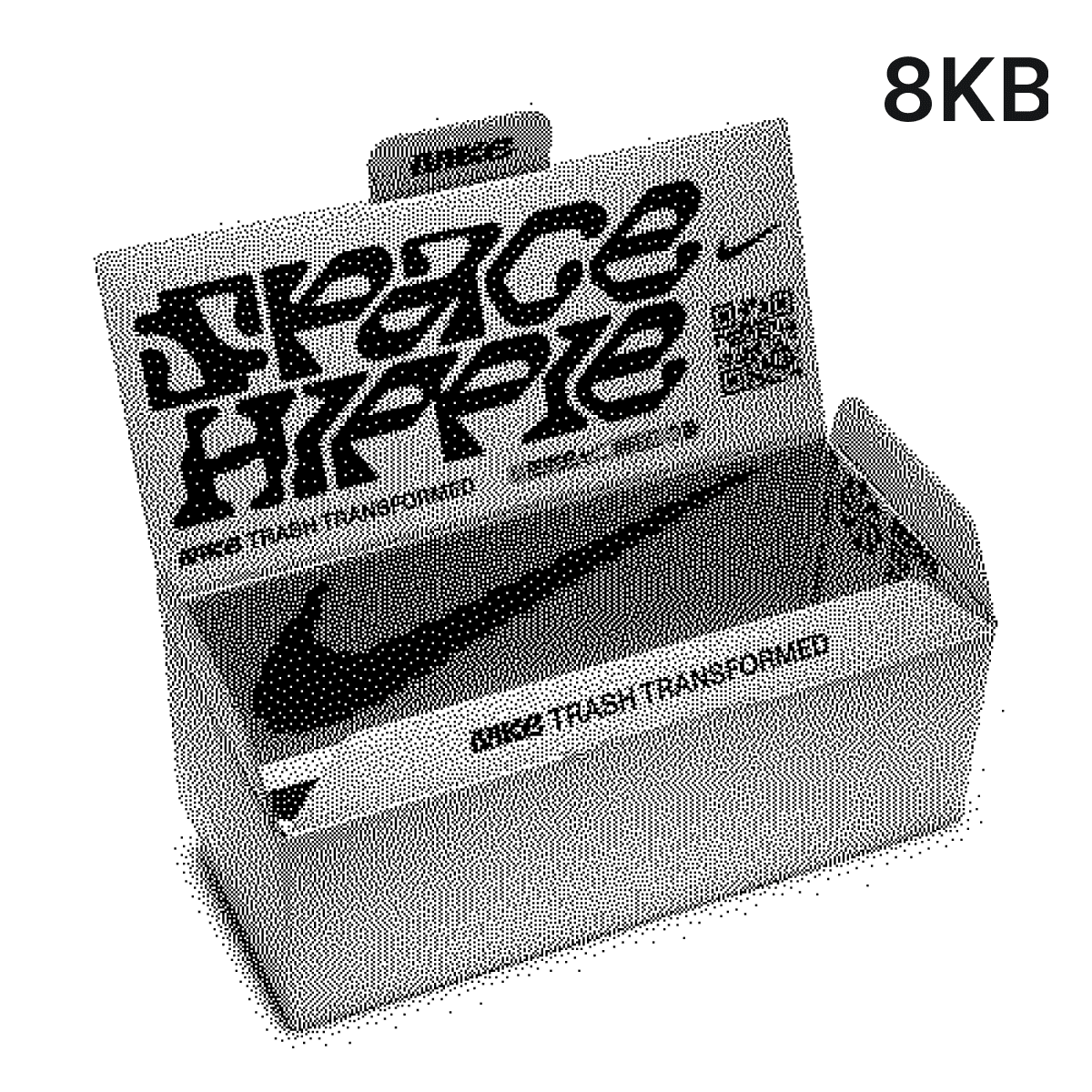
Click to load imagery
In addition to optimised images, users could choose to load a higher-quality version if needed. Selecting higher-quality images showed an increase in CO₂ impact, giving instant feedback on sustainable choices.
Click to load imagery
In addition to optimised images, users could choose to load a higher-quality version if needed. Selecting higher-quality images showed an increase in CO₂ impact, giving instant feedback on sustainable choices.
Click to load imagery
In addition to optimised images, users could choose to load a higher-quality version if needed. Selecting higher-quality images showed an increase in CO₂ impact, giving instant feedback on sustainable choices.
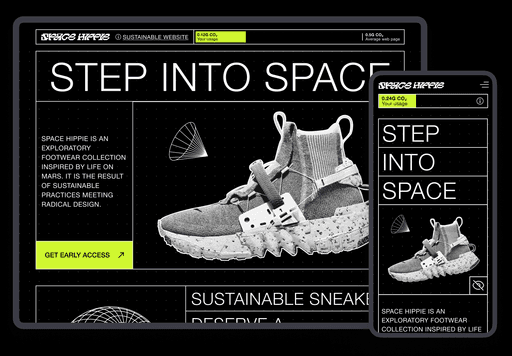
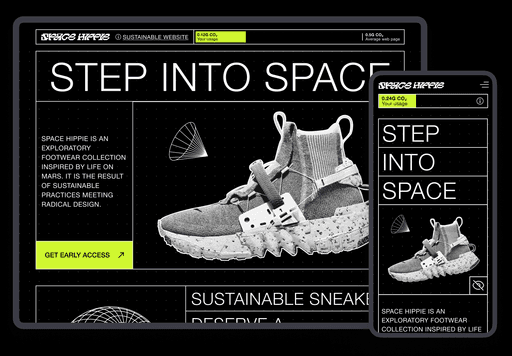
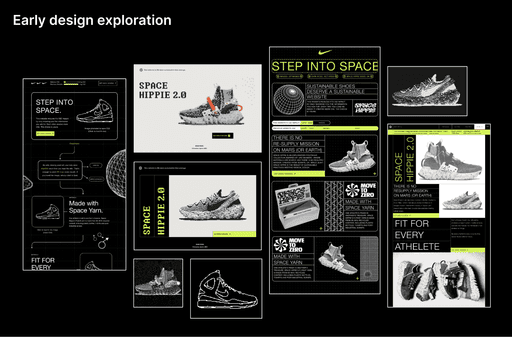
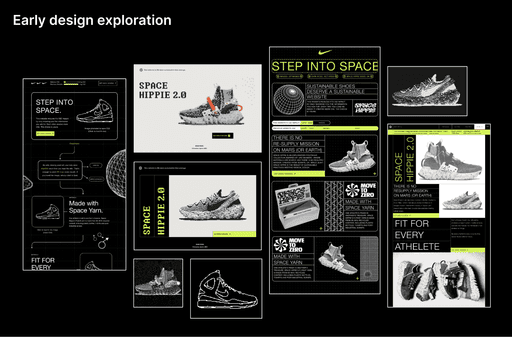
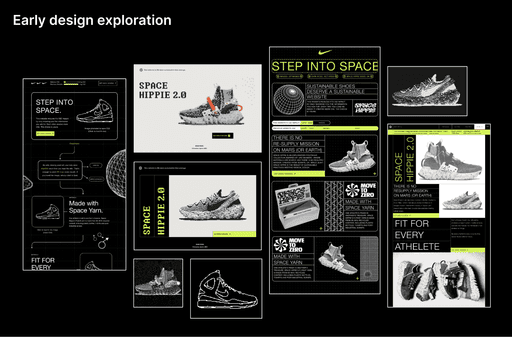
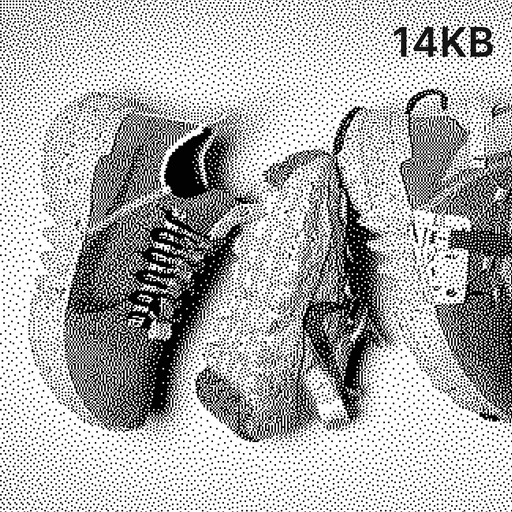
Future-facing art direction
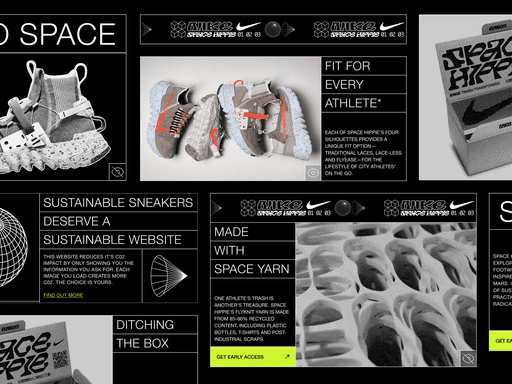
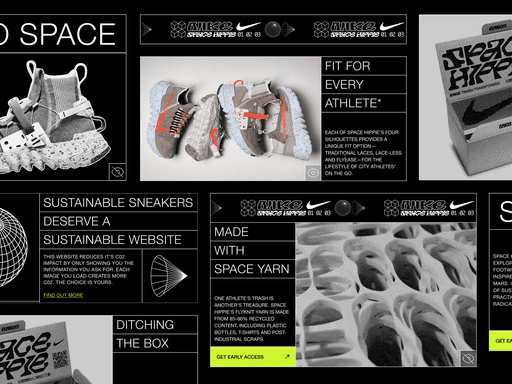
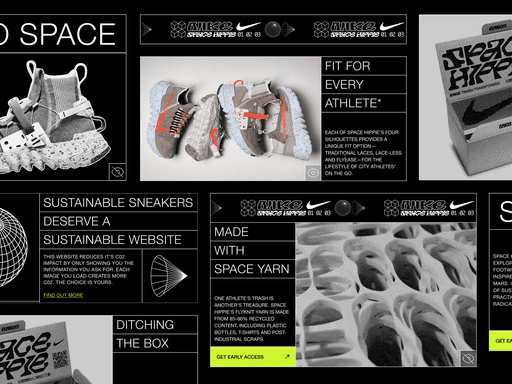
Building on our sustainable design principles, I explored various ways to showcase the product whilst drastically reducing file size. Combined with efficient coding, this was key to lowering the site’s carbon footprint.
Future-facing art direction
Building on our sustainable design principles, I explored various ways to showcase the product whilst drastically reducing file size. Combined with efficient coding, this was key to lowering the site’s carbon footprint.
Future-facing art direction
Building on our sustainable design principles, I explored various ways to showcase the product whilst drastically reducing file size. Combined with efficient coding, this was key to lowering the site’s carbon footprint.



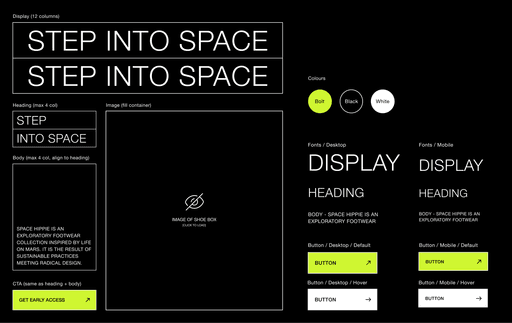
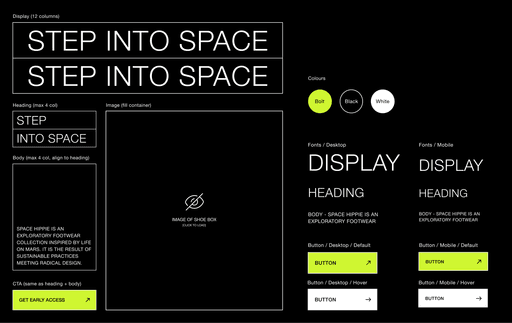
Modular components
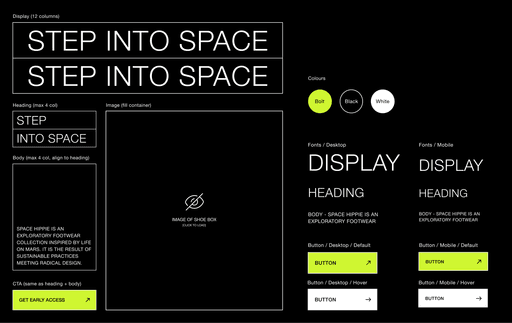
I created a stripped-back design system that would give us flexibility and interest whilst also being simple and lightweight to build using just HTML & CSS.
Modular components
I created a stripped-back design system that would give us flexibility and interest whilst also being simple and lightweight to build using just HTML & CSS.
Modular components
I created a stripped-back design system that would give us flexibility and interest whilst also being simple and lightweight to build using just HTML & CSS.






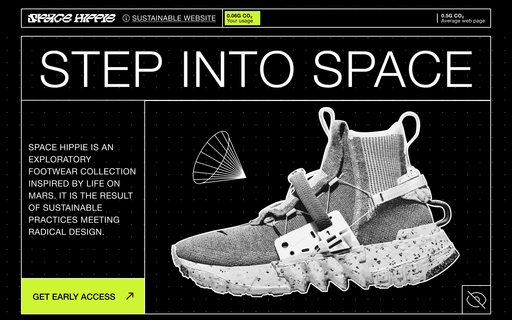
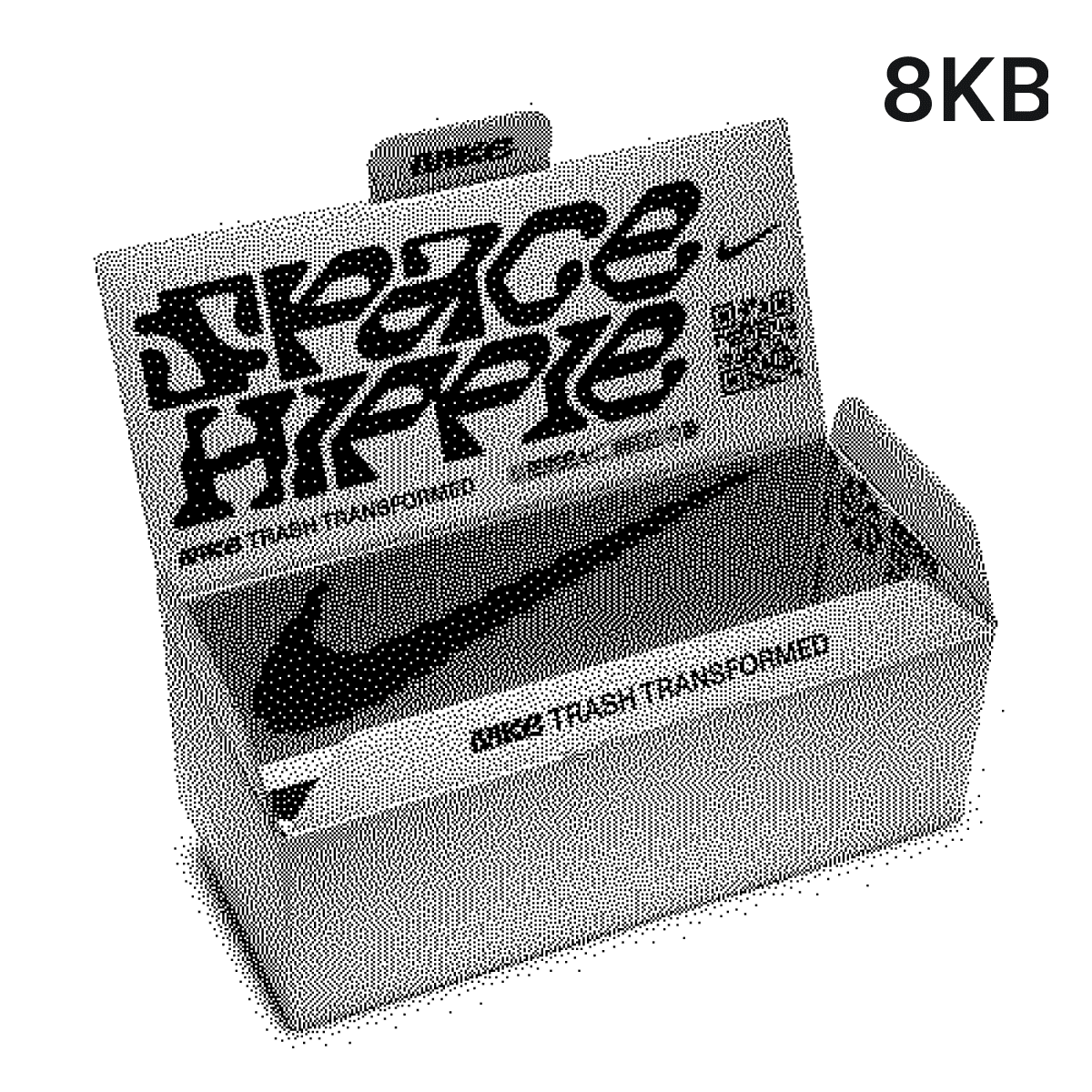
Tiny images, massive impact
To reduce the site’s CO₂ impact, I designed an optimised image style under 20kb, maintaining product detail for accessibility and usability.
Tiny images, massive impact
To reduce the site’s CO₂ impact, I designed an optimised image style under 20kb, maintaining product detail for accessibility and usability.
Tiny images, massive impact
To reduce the site’s CO₂ impact, I designed an optimised image style under 20kb, maintaining product detail for accessibility and usability.









Lightweight code
We reduced the website code size by 70% by keeping the site simple and modular, allowing us to use only CSS and HTML, even for animations!
Lightweight code
We reduced the website code size by 70% by keeping the site simple and modular, allowing us to use only CSS and HTML, even for animations!
Lightweight code
We reduced the website code size by 70% by keeping the site simple and modular, allowing us to use only CSS and HTML, even for animations!






Credits
Marie Vodickova
Creative Strategy
Robin Hunter
Full Stack Engineer
Nick Clement
Creative Director
Credits
Marie Vodickova
Creative Strategy
Robin Hunter
Full Stack Engineer
Nick Clement
Creative Director
Credits
Marie Vodickova
Creative Strategy
Robin Hunter
Full Stack Engineer
Nick Clement
Creative Director
Want to find out more?
Want to find out more?
Want to find out more?
Made in Framer
© 2024 Nick Voke